WordPress Fun
Welcome Autumn
Personalie
Keep It Simple
Japan Style
Emo Blue
Firebug
Zinmag Remedy
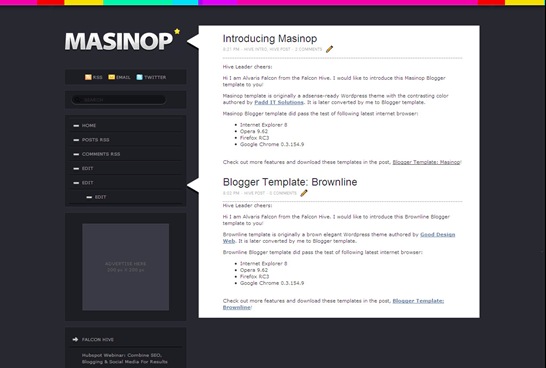
Masinop

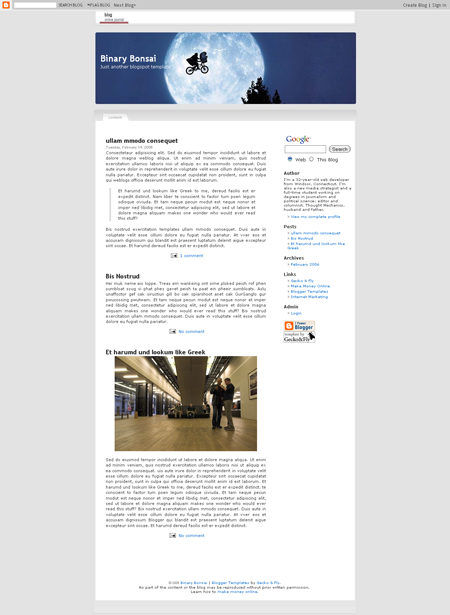
Attracted by the contrasting color and interesting yet elegant look, I decided to bring this two-column, Adsense ready Masinop into Blogger platform! Take up the special Masinop Blogger template today to make your blog unique!
Template name: Masinop
Template Author: Padd IT Solutions
Template Converter: Falcon Hive
Compatible BSP: BloggerPossible Browser: Internet Explorer 8+, Firefox RC3+, Opera 9.6+ , Google Chrome 0.3.154.9+
Feature included:
- Elegant standard magazine look
- Navigation Bar
- RSS
- Header and Footer Ads space
You can observe the Demo of Masinop Blogger template or download Masinop Blogger template
Layout view
Change the Blog Title
You can change the blog title to your own preferred title. To complete this, go to ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and change it to your preferred text.
Padd Solutions
Converted by Falcon Hive
Change the Header Image
You can change the ‘Masinop’ header image to your own customized header image. To achieve this, go to ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and change it to your customized image’s link.
div#sidebar { background: transparent url(’YOUR-LINK-HERE/background-title.jpg’)
Set up the Left Navigation
You can customize your navigation link to your own preferred link. To make this happen, go to ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and change it to your link.
Set up the Email button
You can personalize the email button with your own email link. To get this done, access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and change the yellow-highlighted ‘#’ to your own email address.
Set up the Twitter button
You can also personalize the twitter button with your own unique twitter page. To make this complete, access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and change the yellow-highlighted ‘#’ to your own Twitter page address.
Set up the Header Ads Space
Masinop template actually got header ads space, and you can setup the ads space with Google Adsense Link Unit Ads. To achieve this, simply access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and paste your Adsense ads code it between the Adsense Code Start –> and .
Set up the Footer Ads Space
Masinop template also got footer ads space, and you can setup the ads space with Google Adsense Ad Unit Ads. To achieve this, simply access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and paste your Adsense ads code it between the and .
Blog Archive
-
▼
2010
(87)
-
▼
septembrie
(87)
-
▼
sept. 05
(52)
- Rounded v2 [Download] [Rounded v2 for WordPress]
- Free Indigo [download]
- Green Bubbles [Download]
- Binary Bonsai [Download]
- Ambiru [Download]
- Forest Green [Download]
- Firefox [Download]
- k2 (Single column) [Download]
- onecolumn [download]
- minimalist [download]
- kubrick [download]
- k2 [download]
- emire[download]
- andreaas02 [download]
- WordPress Fun
- Welcome Autumn
- Personalie
- Keep It Simple
- Japan Style
- Emo Blue
- Angel
- Fleur
- Firebug
- Zinmag Remedy
- Masinop
- Elegance
- Creative Art
- Cellar Heat
- Black Splat
- Angelix
- Butterfly
- Simple Jojo
- Color Paper
- Notepad Chaos
- Dreamwork Redux
- Styleicious
- Ele
- Pink Blue
- Cute Toon
- Unqua
- Couple in Pink
- Seabreeze
- Desk Mess
- Codigo Geek
- Garland Blogger Template
- Fresh Blogger Template
- My ScrapBlog
- Bombeli
- Hello Wiki
- Probama
- Revolution Lifestyle
- Revolution Church
-
▼
sept. 05
(52)
-
▼
septembrie
(87)
Disclaimer: put a content dislaimer here - Mauris elit. Donec neque. Phasellus nec sapien quis pede facilisis suscipit. Aenean quis risus sit amet eros volutpat ullamcorper. Ut a mi. Etiam nulla. Mauris interdum.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque sed felis. Aliquam sit amet felis. Mauris semper, velit semper laoreet dictum, quam diam dictum urna
The Forte theme by Moses Francis
Port to Blogger by Blog and Web and BTemplates