
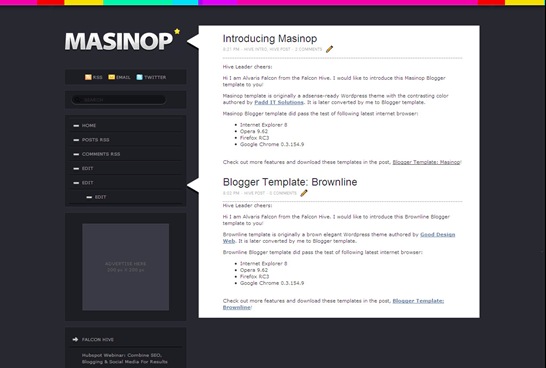
Attracted by the contrasting color and interesting yet elegant look, I decided to bring this two-column, Adsense ready Masinop into Blogger platform! Take up the special Masinop Blogger template today to make your blog unique!
Template name: Masinop
Template Author: Padd IT Solutions
Template Converter: Falcon Hive
Compatible BSP: BloggerPossible Browser: Internet Explorer 8+, Firefox RC3+, Opera 9.6+ , Google Chrome 0.3.154.9+
Feature included:
- Elegant standard magazine look
- Navigation Bar
- RSS
- Header and Footer Ads space
You can observe the Demo of Masinop Blogger template or download Masinop Blogger template
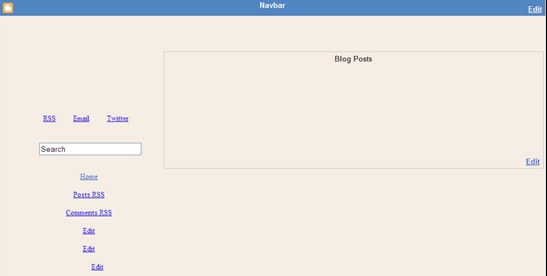
Layout view
Change the Blog Title
You can change the blog title to your own preferred title. To complete this, go to ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and change it to your preferred text.
Padd Solutions
Converted by Falcon Hive
Change the Header Image
You can change the ‘Masinop’ header image to your own customized header image. To achieve this, go to ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and change it to your customized image’s link.
div#sidebar { background: transparent url(’YOUR-LINK-HERE/background-title.jpg’)
Set up the Left Navigation
You can customize your navigation link to your own preferred link. To make this happen, go to ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and change it to your link.
Set up the Email button
You can personalize the email button with your own email link. To get this done, access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and change the yellow-highlighted ‘#’ to your own email address.
Set up the Twitter button
You can also personalize the twitter button with your own unique twitter page. To make this complete, access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and change the yellow-highlighted ‘#’ to your own Twitter page address.
Set up the Header Ads Space
Masinop template actually got header ads space, and you can setup the ads space with Google Adsense Link Unit Ads. To achieve this, simply access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and paste your Adsense ads code it between the Adsense Code Start –> and .
Set up the Footer Ads Space
Masinop template also got footer ads space, and you can setup the ads space with Google Adsense Ad Unit Ads. To achieve this, simply access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and paste your Adsense ads code it between the and .